By Michael Gilmore
Can you really build an app in 54 hours? Yes. Just a few weeks ago, I had the pleasure of working with the Forge 54 Digital Team. We had the same goal in mind: build a mobile application for our client for both iOS and Android in just 54 hours. Here are some of my pointers and a little insight into how we accomplished this seemingly lofty goal.
Let me start by saying that prior experience is required if you want to successfully build an app in just 54 hours. Remember, that’s less than two and a half days... Prepare for a challenge. Not only do you need to have a fundamental understanding of coding, but you must have a reasonable expectation of how quickly you can move. If you focus on what you know and on what you are actually capable of building, you can be successful.
Let’s do this.
Scoping
To scope an app, go with what you know. Leverage the skills you have on your team. It’s important to focus on a creating a single experience for a user that gives the app a purpose. For a 54 hour project, come up with a single mechanic that would benefit the owner of the app and provide something meaningful to the end user. In our case, our client needed to educate their users about their non-profit’s mission - building sustainable drinking water for those most in need in Uganda. The user would be able to utilize the app to learn about their work through a series of stories that could inspire the user to eventually contribute to their cause.
It doesn’t make sense to have an app simply for soliciting donations; it needs a higher purpose. Because our client provides services in Uganda, we needed a way to connect their stakeholders to their work overseas. We then decided that building a “podcasting-like” app was the way to go. The app was the key to providing the user a meaningful experience through audio clips telling our client’s story. The tales are motivational and educational, and, if a new user of the app felt inspired, the ability to donate to our client was right at their fingertips. You have to leverage what you’re capable of building versus what sort of user interactions are valuable for your client. Don’t build an app for apps-sake. Build something with meaning that people want to download.
So why, “podcast-like”? Why not just make a podcast? We thought about it. Podcasts are more complicated due the extra step of adding them to podcasting networks. Not to mention, our client does not have the resources to maintain a technically complex app. We wanted to give them a focused, simple mechanism so that they could stay dedicated to providing sustainable drinking water to rural Uganda. You have to balance your client’s capacity with the quality of the app. Don’t give them a product that will eventually die in oblivion.
Capabilities
Our 54 hour team was populated with well-rounded and talented individuals, but we were clearly missing a database engineer who would create the mechanism for our client to update the stories over time. After researching various useful tools such as Heroku, Contentful, and Parse, we decided that Parse fit our needs. The team had prior experience working with it, and that makes a huge difference. When you have a deadline, it’s going to be nearly impossible to meet it and learn something new in the process. The earlier you make an assessment of your team (both their skills and their experiences), the better. Your app will be all the more successful when you have the right minds and programs behind it.
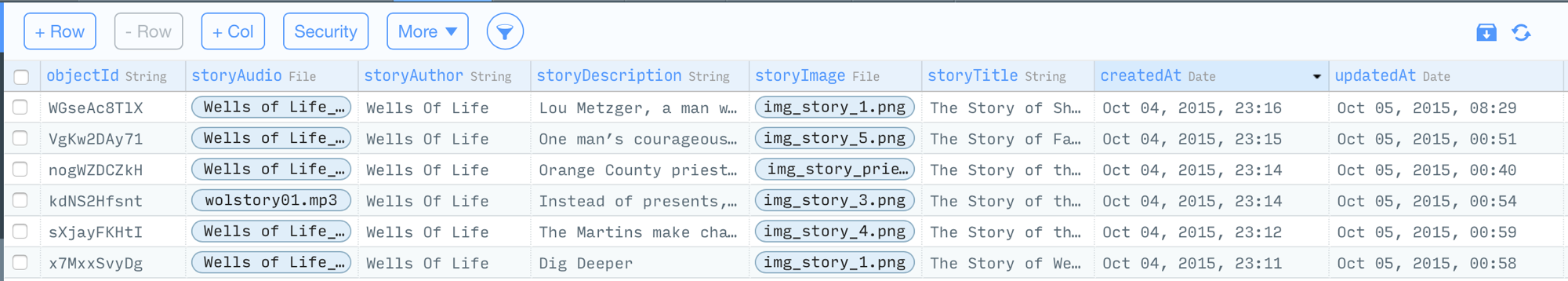
Parse Database of Wells Of Life Stories
A highlight of Parse is that it already comes with push notifications. It also features many frameworks that could be utilized in the future. For example, it could allow us to create multiple user accounts. We opted away from that because of the specific needs of our client. You have to remember that certain clients will not have the capacity that you do. Sometimes, they won’t even have the resources to hire that capacity. We needed a simple but effective app, and that was all.
Architecture and Planning
Wells Of Life App Concept Architecture
Before you can start coding, you need to have a grasp of the flow of the app itself. It allows you to put your heads together and strategize your approach. When we had reached this point in our project, we were already into the seventh hour out of our 54.
Mobile applications are very conducive to programming a “list of things”. Since we were talking about a list of stories, it worked to our advantage. For a good user experience, we designed an initial screen that would introduce the app to the user and provide a basic explanation of the app’s functions - in this case: the story telling. We all had experience building tables, so we simply had pull our audio stories from the Parse database and load them onto a screen where the user could simply scroll through and select the one they’d like to hear. Other than the primary story function, we knew how important it was to identify the organization more: who they are, what they do, how to contact them.. oh, and how to donate!
After all that, we realized that we had one missing piece: the donation itself. One of our client’s fundraising efforts is a program where donors give $6 a month. We wanted to find a way to integrate that piece of their strategy into our app. How do we get there? Building an e-commerce gateway is doable, and my team has worked with it before. However, our client’s website already had a page for collecting payments that was mobile responsive. We felt that it would be an unnecessary complication to integrate an e-commerce feature into the app when we already have a method for receiving donations. It made perfect sense to direct the user to a webview that already looks like it could be part of the app. Remember, you don’t have to reinvent the wheel. Use tools you have to avoid duplication or needless work.
We also noted that the user should be able to leverage social media to boost awareness of the organization and to promote the app. Our partners from the social media team had already created a campaign with strong content and graphics, so we built it in such a way that the user has access to a share hashtag, a campaign image, and links to the website. At the end of the day, the app predominantly serves as a way to promote the organization and lead users to their website. When you’re doing your planning, take a step back every-so-often and review your roadmap, your objectives, and your features. Does this make sense for the client? Does it make sense to the user?
Now We Build
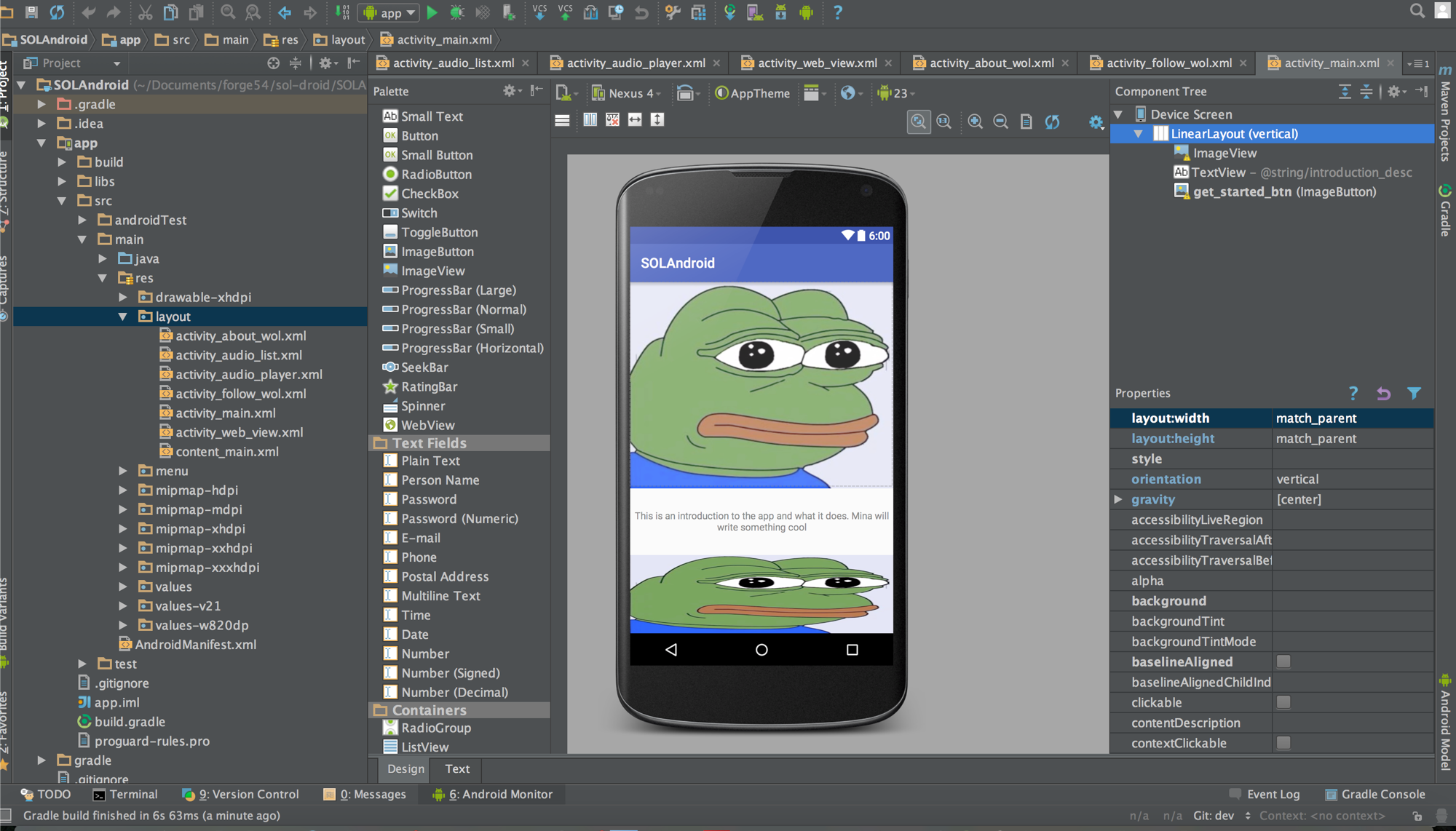
Say Hello to Pepe the Frog. He honorably served as placeholder data for most of our 54 hours.
So what does it look like using Xcode to build the iOS version of our storybook app?
Traditionally, we would move the app to design and have the entire UX complete before we even wrote one line of code, but in 54 hours we didn’t have time for that. We had only enough time to build out the application with no design that follows the layout of the architecture as closely as possible until the artwork was ready. As a developer, the way the views of an application link together can get tricky. It’s important for iOS in particular because they have controllers that connect the views and provide a way back to the initial screen - or what they refer to as a root view. After further review, we realized the only area of an app that needed what iOS calls a navigation controller is the story list and the detailed story view that includes the audio player. The rest of an application can be linked to through a side menu, or a hamburger menu - yes, they really call it a hamburger menu. It’s important to have these conversations before you start. Everyone needs to be on the same page.
We dedicated some of the earlier hours to laying out the basic project. We also laid out all the frameworks and SDKs needed to link to the Parse database. Next, we built a function that would fetch the files from the database and load them onto a list - the primary story page. Although you may not usually program first and integrate design second, deadlines like these call for creative and non-linear approaches. Tricky, but not impossible.
Once our audio list was working, the next step was to create a link between each cell in the list and a detailed view that included an audio player. We agreed that there was no need for anything fancy other than the standard audio player in both Android and iOS. Maybe if we’d had months to build an app, we would have considered it, but maybe not. Remember, it’s best to have a clear, simple app that functions flawlessly. Don’t reinvent the wheel, especially with a fast-approaching deadline. We had the time to customize the UI of the audio player just a little bit. For example, we made the play button more blue and we used the graphics that our artist created. We were able to add those features by the time the user interface design was complete.
The app came together quite smoothly once we had the design. There are so many types of devices with different screen sizes, and we didn’t have time to retrofit the user interface to perfectly maintain the same aspect ratio across devices. However, we made sure that all of the elements were clearly visible and didn’t look funky. With a deadline like this, you need to pick and choose your battles. Make it look good, but don’t waste time if you don’t need to.
At three hours left, we had one unresolved issue: we didn’t have stories, images, or audio which were a key to the app. We planned for the worst and put placeholder data so that when it was all ready, we could easily replace it. After all, we can’t expect everything to be done at the moment we start building. Luckily, we had a very talented individual who was able to round up the right people and put something pretty decent together. Since the app didn't need additional code for adding stories, it was easy to simply delete what was already in the placeholder data and swap in the new data just in time for the app to be ready and uploaded to Apple. Like us, be prepared for these setbacks. You can’t always control every element, so find ways around it.
I think it's safe to say that building an app in 54 hours is a bit crazy. But, with the right combination of talent and people (and a reasonable assessment of what you are capable of putting together), it can be done. And we just proved it.
Bonus Levels
Tools we used for managing this crazy effort
Trello - Stupid Simple Project Management: https://trello.com/
Slack - Team Communication: https://slack.com/
Sketch - Professional Digital Design Tool for Mac: http://www.sketchapp.com/
Xcode and Android Studio - Obviously :)
Special Thanks
Want to know more about the crazy things I do?
LinkedIn: https://www.linkedin.com/pub/michael-gilmore/7/24a/15a